[Feature] Added dedicated SSL/TLS certificate option for custom domains
[Improvement] Updated pricing plans
[Feature] Added dedicated SSL/TLS certificate option for custom domains
[Improvement] Updated pricing plans
[Feature] Added new partner integration: OpsGenie
[Feature] Added new partner integration: Pingometer
[Improvement] Optimized the location selector for containers
[Improvement] Added Developer API methods to retrieve a single incident or maintenance
[Improvement] Added Developer API methods to retrieve a list of IDs for incidents or maintenances
[Improvement] Updated the Developer API documentation for /component/status/update to specifically handle a single component+container combination, instead of handling multiple components/containers per call
[Bug] Fixed an issue that allowed notification subscribers to signup more than once
[Bug] Updated coordinates for AWS location eu-central-1
[Feature] Added new metrics integration for Librato
[Improvement] Inbound email alerts have been enhanced to handle multiple cases (DOWN, Down, down)
Each day, dozens (sometimes hundreds) of incidents and maintenances are created on the Status.io platform. We’ve analyzed and studied thousands of these events to help us learn how to improve the tools based on our users’ needs.
Today we’re announcing a couple of updates that enhance and streamline the incident and maintenance processes. Let’s dive in!
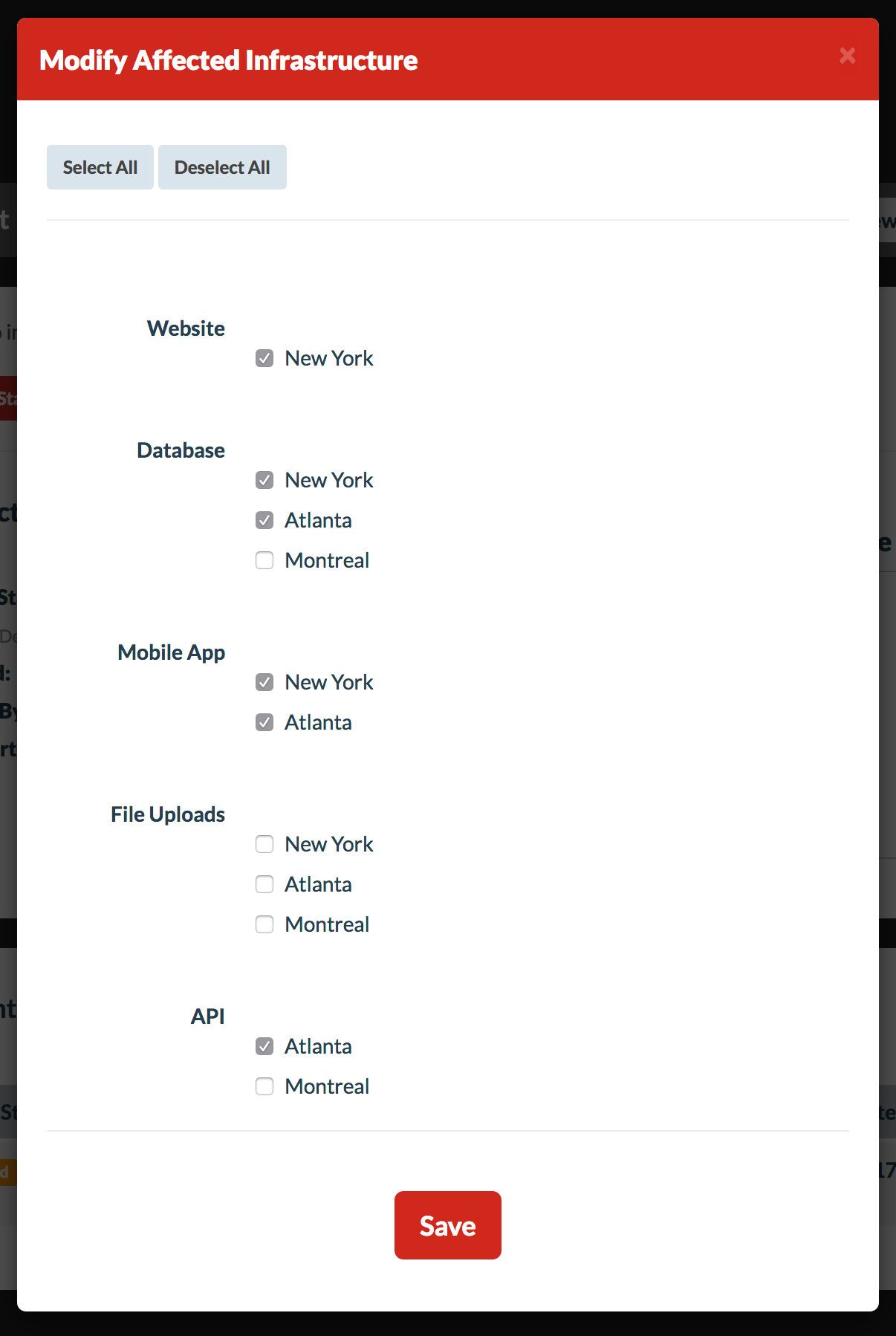
Modifying affected infrastructure
You can now add or remove affected infrastructure in existing incidents and maintenances.

This is great for situations where a component was accidentally included or excluded from an incident or maintenance. It’s only a couple of clicks to update the affected infrastructure. Learn more in our knowledge base.
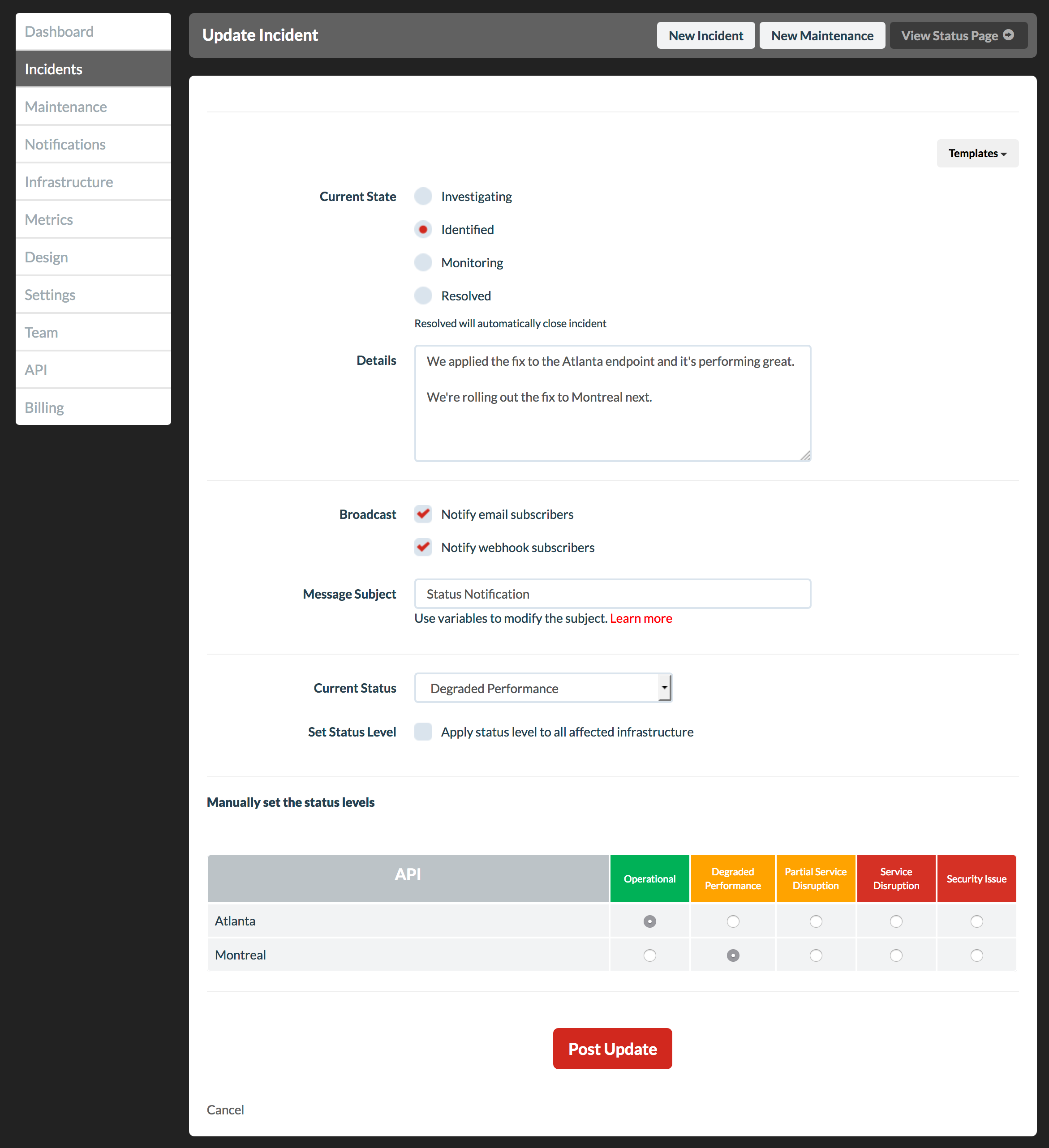
Updating incidents with different status levels
You can set different status levels for each component and container during an incident.
In the below example, the Atlanta API has been fixed while the Montreal API is still experiencing an outage.

Learn more about working with incidents in our knowledge base.
API updates
Our Developer API has been updated to reflect these improvements. Check out the latest API documentation at developers.status.io.
Don’t worry, existing integrations using our API will continue to work as they have before. You may choose to upgrade anytime when you’re ready to take advantage of the enhanced functionality.
[Improvement] Added functionality to modify the affected infrastructure for existing incidents and maintenances (View more details in the blog post)
[Improvement] Improved the infrastructure affected linking for incidents in the dashboard and API (Review the updated API documentation at developers.status.io)
[Improvement] Updated server providers for container locations
[Bug] Fixed a bug that affected sorting when adding new components, containers and metrics