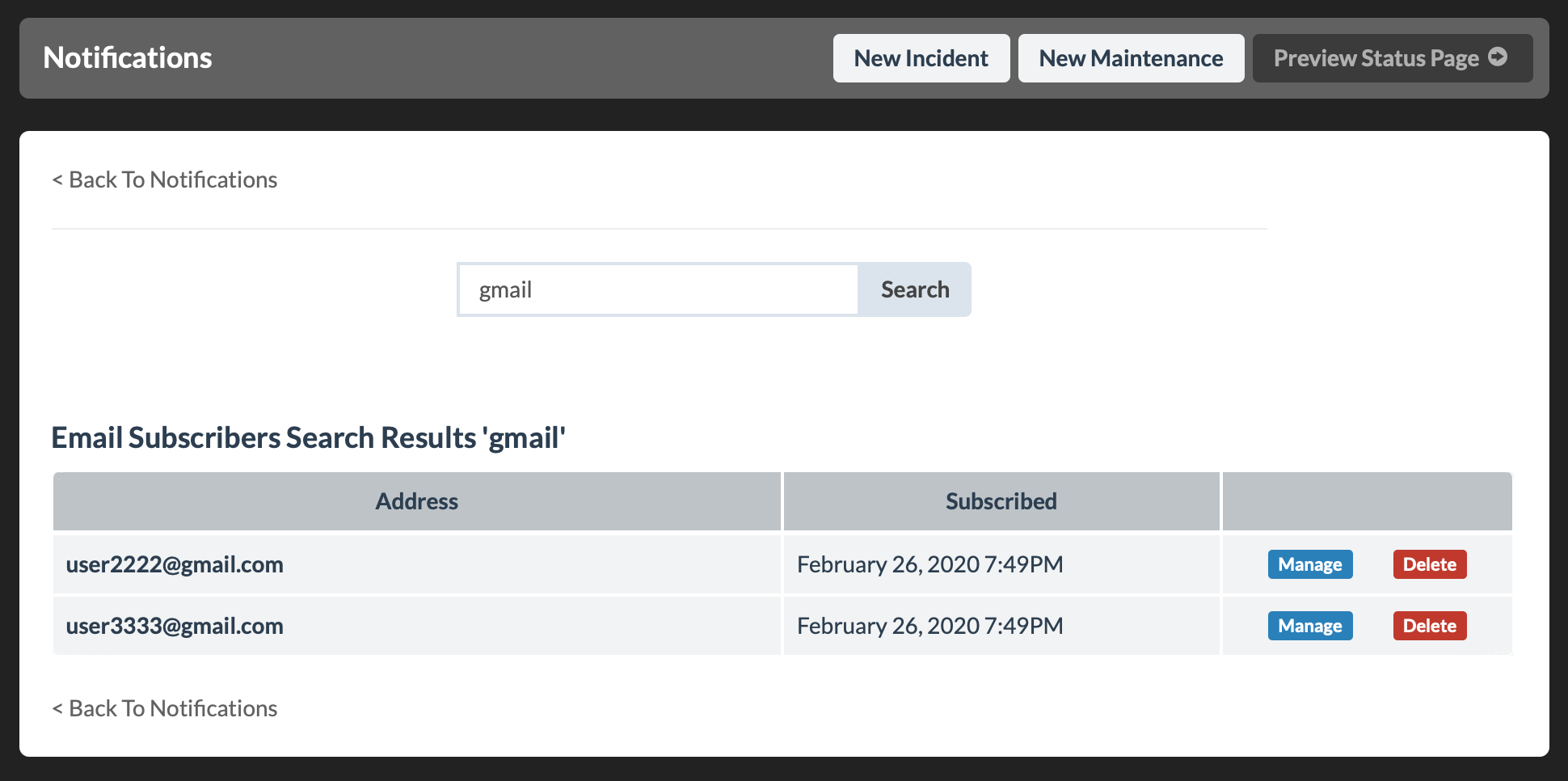
[Feature] Added functionality to view the email subscriber blacklist
[Improvement] Enhanced error messages if new subscriber is blacklisted
[Improvement] Improved the efficiency of the email blacklist system
[Improvement] Optimized page load for various dashboard views
[Improvement] Added new Azure datacenter locations
[Fix] Updated the Frankfurt location with correct geo coordinates
[Fix] Fixed a validation issue that allowed invalid characters in the email sender FROM name
[Fix] Fixed inbound email processing delays
[Fix] Fixed an issue in inbound email processing where certain mail clients (ie. Outlook, Yahoo) add special characters to the email address
[Fix] Fix an issue where custom metrics with no received data were causing the display settings (auto value calculations, hide Y-axis) to not be applied to other metrics on the page