Status.io is now online and available to the world.
We are on a mission to enhance transparency by providing a platform for managing your system status page. The days of maintaining a homebrewed status page on a one-off box are over. Our tools allow you to efficiently manage your status page using a simple web interface, it’s even mobile friendly.
Status pages are mission critical. Our systems are highly-available, spanning across multiple-regions and multiple-providers. Your status page will be online when your service is not. View our service’s performance and uptime history at status.status.io.
Launching the production environment and going live is an exciting milestone. However there is still much more work to be done and we are committed to powering the finest status pages on the internet. We’re going to make sure your status page is awesome.
What are you waiting for? Fire up your favorite HTTP client and visit us on TCP port 443 at Status.io.
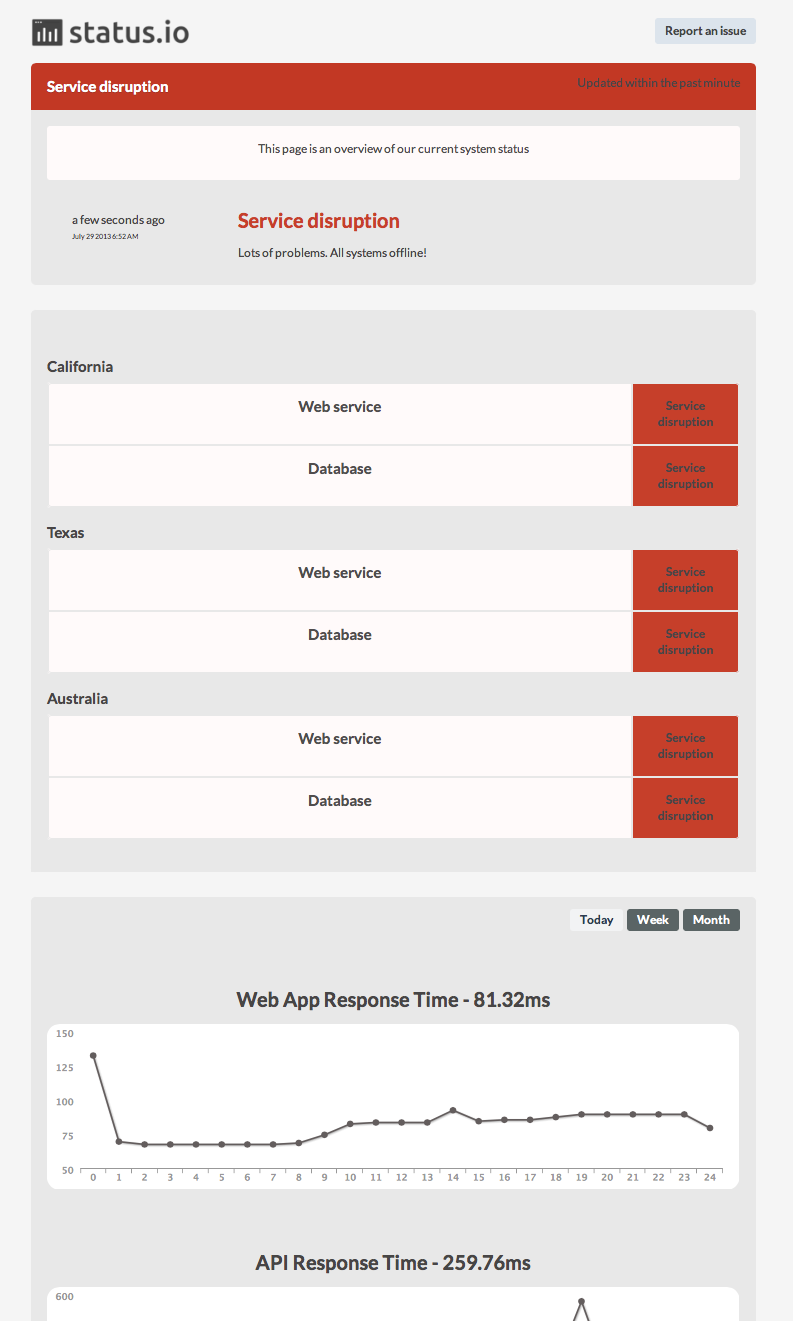
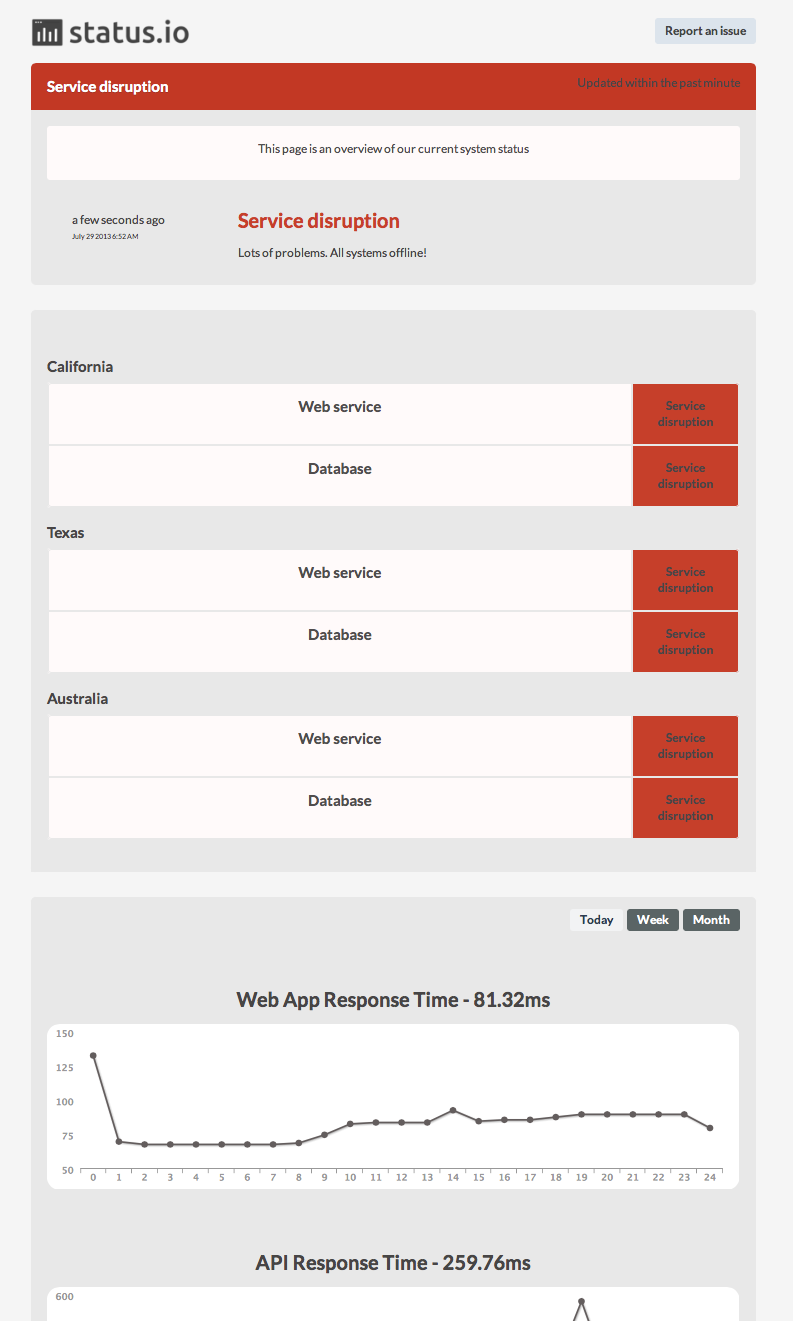
Check out what a status page looks like