Many customers have requested more design functionality. UX is going to be our top priority for the month of April — We have a whole slew of fantastic features planned…
In the mean time, we are rolling out some minor pieces of the design puzzle. Today we’re announcing official support for custom HTML.
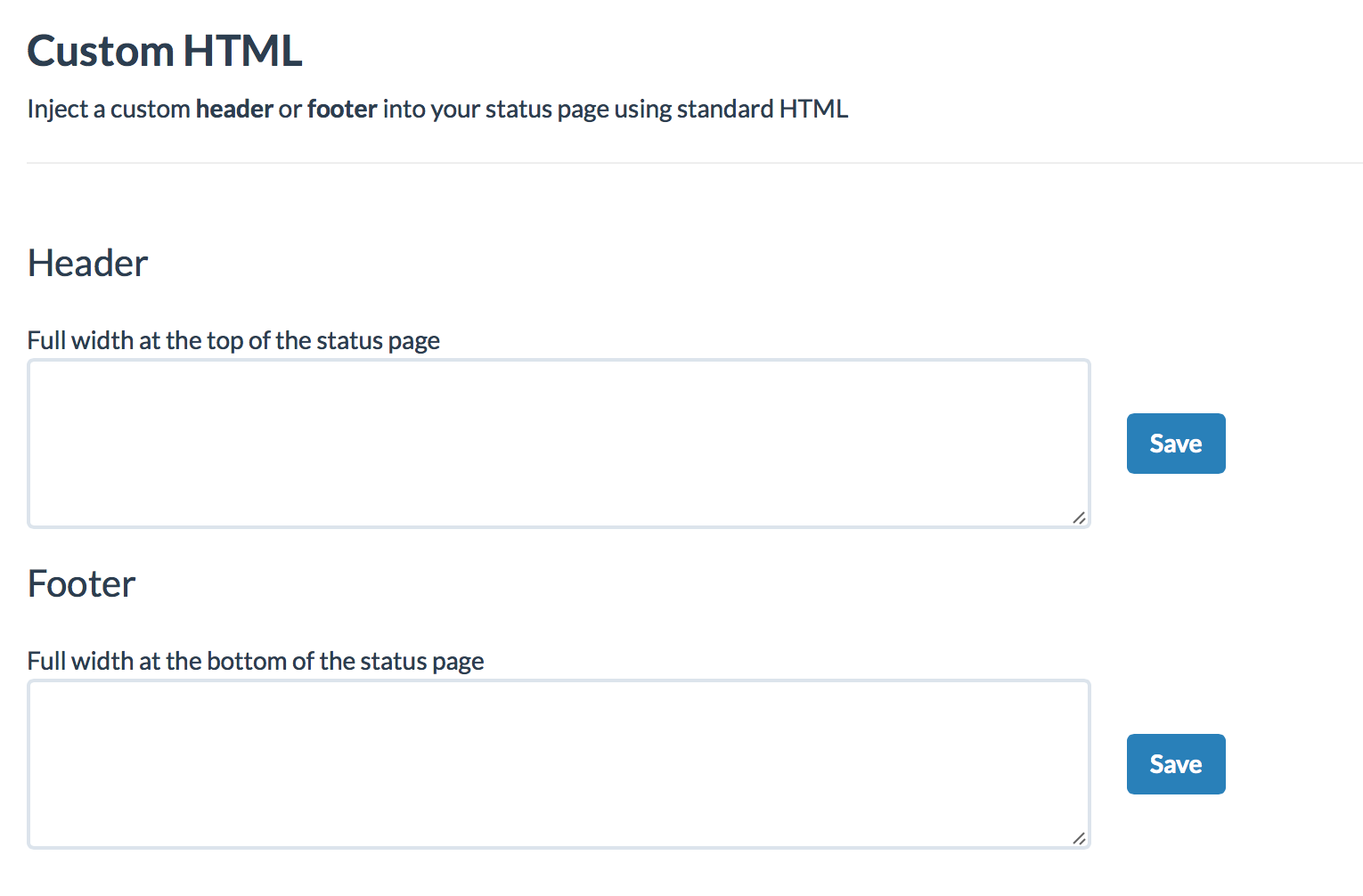
Write your own code and it will be injected into the header and footer areas of your status page.
This is a great place to link back to your website, engineering blog, social media or pretty much whatever your heart desires.
Get started in the Dashboard Design view.
We’re always happy to help if you run into any issues or have a suggestion. Contact us anytime.