Already use Pingdom for network monitoring? You’re in luck! Simply link your Pingdom alerts to your Status.io components for automatic status updates.
How it works
Pingdom sends an email alert when one of your monitoring checks fails. Our backend parses this message and then toggles the component’s status based on the detected values.
- ‘DOWN’ sets a component to ‘Full outage’
- ‘UP’ sets a component to ‘Operational’
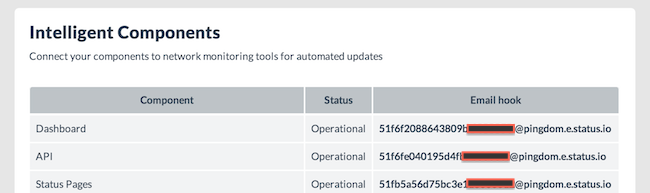
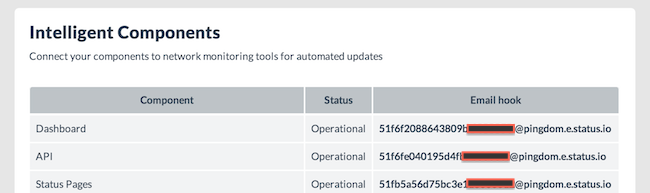
- Login to the Status.io control panel and navigate to integrations. Copy the email hook address from the component you’re linking right now.

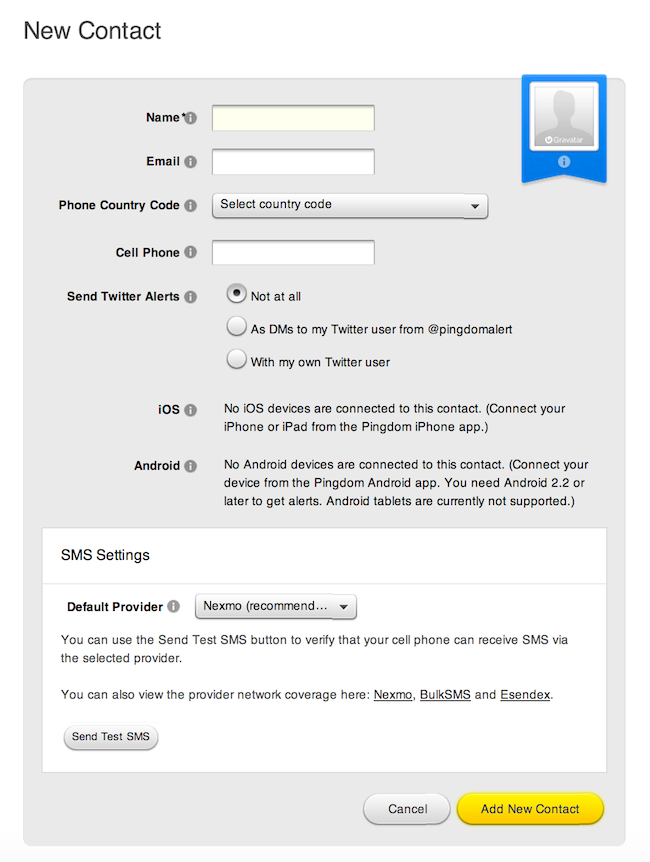
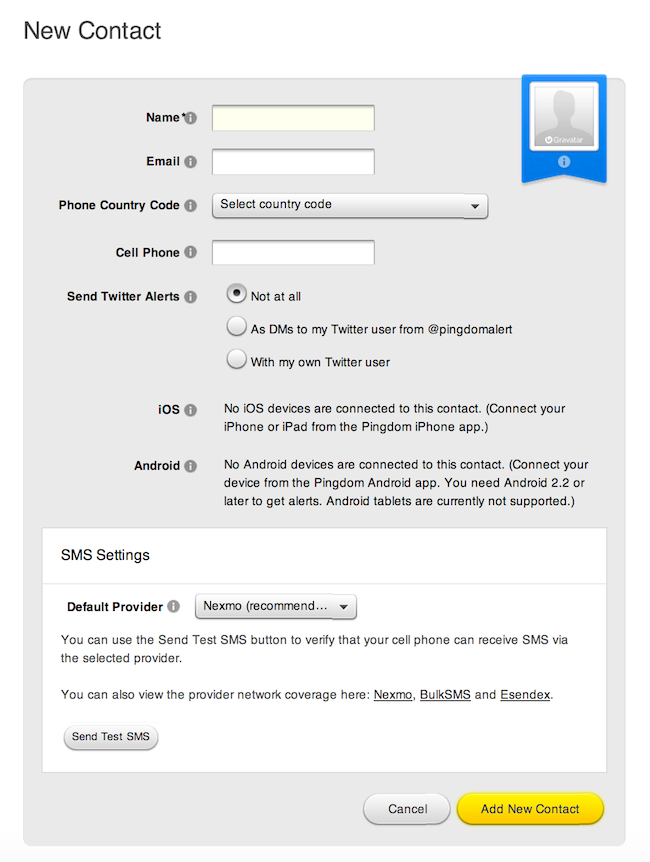
2. Next login to your Pingdom account and add a new contact using the email address you copied in the previous step.

3. Edit the individual monitoring check at Pingdom and enable alerts to be sent to the new contact you just created.
Repeat these steps for each component that you want linked to a Pingdom check.
That’s it! Now your status page will stay updated automatically based on Pingdom events.